[SOPT] 나도선배 앱잼 회고 2_기-디 브랜딩 기간(2주)
2. 기디 팀빌딩 이후 기디 작업과정(개발자 팀빌딩 전까지. 개발자 네트워킹 내용 제외)
0) Pre Meeting(12/18)
팀빌딩 당일 첫 회의일정을 잡으면서, 간단하게 "나도선배에 들어온이유"와 "나도선배에서 하고 싶은것"에 대한 기디 팀원들의 의견을 들었었다.
실제로 어떤 팀플을 하던 내가 리더로서 가장 중요하게 생각하는 부분은 팀원으로 들어온 사람들이 이 팀에서, 이 서비스에 들어온이유와, 여기서 얻어가고 싶은 건 무엇인지 파악하는 거라고 생각한다. 사람들은 자기가 원하는 것을 얻을 수 있다고 생각이 들 때 그 팀이나, 그 팀에서 하는 일에 더 열정이 생긴다 생각하기 때문.!
또 이사람들이 원하는 것과, 팀이 해야하는 것간에 조율을 잘 해나가는 것이 필요하다고 생각했다. 그래서 이 작업을 처음으로 실시 했다.
특히 기디 팀원들은 어떤 결과물도 결과물이지만, 나라는 사람을 보고 믿고 들어온 사람이 많았기에 더더 이 기대를 충족시켜주고 싶다는 생각을 많이 했던 거 같다.
(추후에 이 글을 다시보면서 느낀것)
실제로, 이 때 기디 팀원들이 생각했던 얻어가고 싶던 부분들을 많이 얻어갔을진 팀원들에게 직접 물어봐야겠지만,
그래도 어느정도는 이뤘다고 생각한다..ㅎㅎ
실제로 영훈이형은 내가 생각 못하는 부분 많이 채워졌고, 충분히 행복한 팀을 만들어줬다고 생각한다.
열음이도 실제로, 클라 분들이 디자이너가 하고 싶은 부분들을 거의 다 맞춰줬다고 말해줬었고,
물론 디자이너 개발자 사이에서 조율을 많이 해보려고 노력했지만 이게 잘 전달이 되었을진 모르지만..ㅎㅎ
정한이의 이유있는 디자인, 같이 고민을 많이 해보는 그런 경험들도 채워졌었기를..ㅎㅎ
릴리즈 경험과 멋진 결과물은 나온거 같은데, 이 다음 step으로 유저가 자주들어오는 서비스가 되어서 좀 더 포폴로 잘 쓰일만한 무언가를 선사해주고 싶다.

1) 1차 미팅(12/19)



처음 1차 미팅 때, 가장 의도했던 부분은 프로젝트를 진행함에 있어서 공통의 의사결정 기준과, 팀문화를 잡는 것이었다. 실제로, 업무를 하다보면 의견적으로 충돌되는 부분이 있을 수 밖에 없고, 그런 충돌되는 부분이 생겼을때 하나의 의사결정 기준이 될 수 있으리라 생각했다. 특히 우린 서로 다른 포지션이기에, 각 포지션에서 중시하는 기준이란게 있을 수 밖에 없다고 생각한다. 그렇기에 더더욱 공통의 합의된 의사결정 기준은 필요하다 생각했다.
또한, 기획을 해나감에 있어서 기획의 방향성을 다시 잡아주는 역할을 해당 의사결정 기준이 해줄 것이라 생각했다.
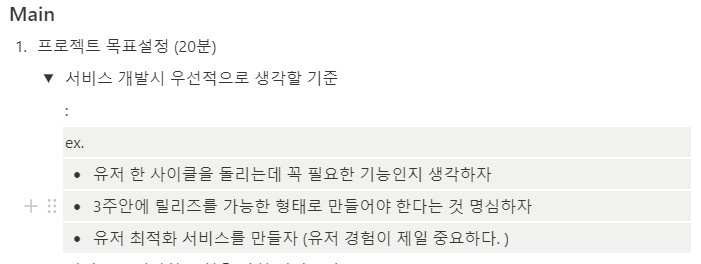
실제로 우리팀 같은 경우는 아래와 같은 서비스 Mission&vision 과 서비스 개발시 우선적으로 생각할 기준을 각 파트별 페이지 위에 올려뒀는데, 해당 부분에 대한 리마인드가 서비스를 기획하고 개발하는데 있어서 알게모르게 꽤 큰 영향을 미쳤다고 생각한다. 각자의 욕심은 있을 수 있지만, 공통으로 정한 기준에 따라 무리하게 기능을 더 추가하지 않는다던가..등! 소통을 할 때도, 우리가 그래도 할려는 것이 유저가 한사이클 도는데 필수적인지, 정말 빠른 릴리즈를 위해 필수적인 부분이 맞는지 아닌지가 기준이 되었기에 이 부분에 대해서 명시를 해놓았던 것이 잘 했던 부분이라고 생각했다.

지금까지의 기획안에 대한 논의같은 경우는, 생각보다 수월하지 못했었다. 미리 읽어올 자료를 정리해뒀으면 어땠을까? 라는 생각이 들기도 하고, 디자이너 쌤들도 현재의 와프나, 기획안에서 변경하고 싶었던 부분들이 있다보니 더 그랬다고 생각한다. 또 나름 탄탄히 기획을 해왔다고 생각하는데, 디자이너 쌤들이 브랜딩을 위해 알아가야할 질문들 (ex. 이 서비스에서 핵심적으로 전달하고 싶은 가치는 뭐야? 정보전달이 중요한걸까, 공유가 중요한 걸까?등등..) 을 던지기도 하다보니 이런 질문에 대해선 확실하게 답하기 어려웠던 부분이 있던 거 같다. 쌩 기획적인 부분들로만 생각하다, 많이 생각해보지 않았던 질문들을 받아서 더 그랬기도 하고, 뭔가 그자리에서 확실하게 대답을 해야하는 부담감도 일종의 작용을 했던 거 같다.(뭔가 난 main pm이니까, 이런 질문들에 대해 빨리빨리 대답해줘야 해... 라는 부담?)
좀 더 시간이 지난뒤엔, 이런 부담을 가질 필요가 없다는 걸, 그리고 좀 더 생각하고 답하는게 편한 부분은 생각후에 답주겠다고 하는것도 방법이라는 걸 알게 되었다. SOPT에서의 앱잼이라는 경험이 서비스, product를 만드는 방법을 배우는 것이기도 하지만, 이런 하나하나의 소통방법을 지속적으로 배워가는 곳이라는 생각이 들었던 거 같다.
디자인쌤들이 이런 IT 협업 경험이 있다보니, 큰 타임라인을 디자인에서 먼저 잡아줬었다. "언제까지 뷰작업 언제부터 와프 언제 브랜딩을 할거고, 그래서 기획은 이때까지 이런 작업을 해줬으면 좋겠다.를 말해줬었다" 해당 부분을 정해준 덕분에 조금은 막막했던 부분이 정리됐던 거 같다. 아무리, 기획이나 IT 팀플 관련 공부를 사전에 했어도, 앱잼에서 어케 흘러가야할지에 대해 막막한 부분들이 많았었다. 어찌보면 기획단에서 이 큰흐름을 잡아줬어야 할 수도 있는데 내 개인적으로 앱잼하면서 제일 아쉬웠던 부분이었던 거 같다. 좀 더 OB들에게 물어봐서, 예전 여러 앱잼팀들의 타임라인에 대해서 습득을 했으면 좀 더 이부분이 수월하지 않았을까 하는 생각이 들었다.


2) 기획자 회의(12/20(월)~21(화))- 손 와프 작성
디자인 쌤들이 부탁한 것은 PM 각자의 방식으로 손와프를 작성해보라는 것이었다. 지금 내가 먼저 피그마로 그려뒀던 와프의 UX/UI 플로우가 최선이 아닐 수도 있으니까, 피그마 보다 각자 편하게 손으로 와프를 그리면서 최선의 UX를 생각해보라는 것이었다. 그 기간동안에, 디자인 팀은 브랜딩, 로고, 컬러 등에 대해 먼저 작업을 하고 있었고
기획단에서의 손와프가 픽스가 되면, 그걸 hi-fi 와프로 작업을 할 계획을 잡았다.
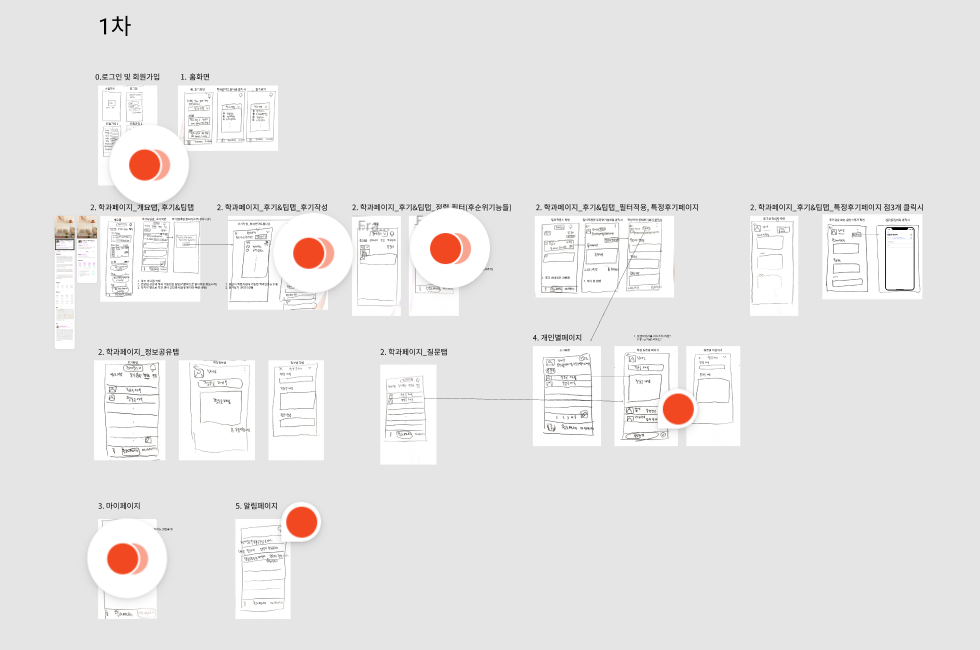
거의 이면지를 100장 가까이써가면서 손와프를 그렸던 거 같다. (실제로 디자인 쌤들한테 공유한것만 각자의 1차본, 해당 피드백을 바탕으로 한 2차본 이를 통 해 기획끼리 통합한 3차본 이었으니...)
실제로 피그마 없이 손으로 막 그리다보니, 이게 최선일지 이플로우가 최선일지에대해서도 큰 고민을 했던 것 같고,
기능적인 부분에서도 많은 고민을 해갔던 거 같다. 어찌보면 UX 적으로 제일 많은 고민을 했던 시기 였던 듯.


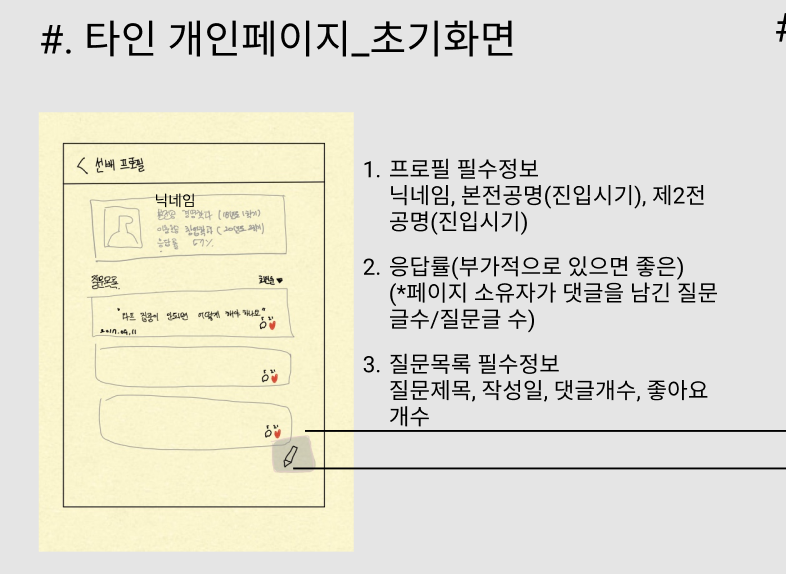
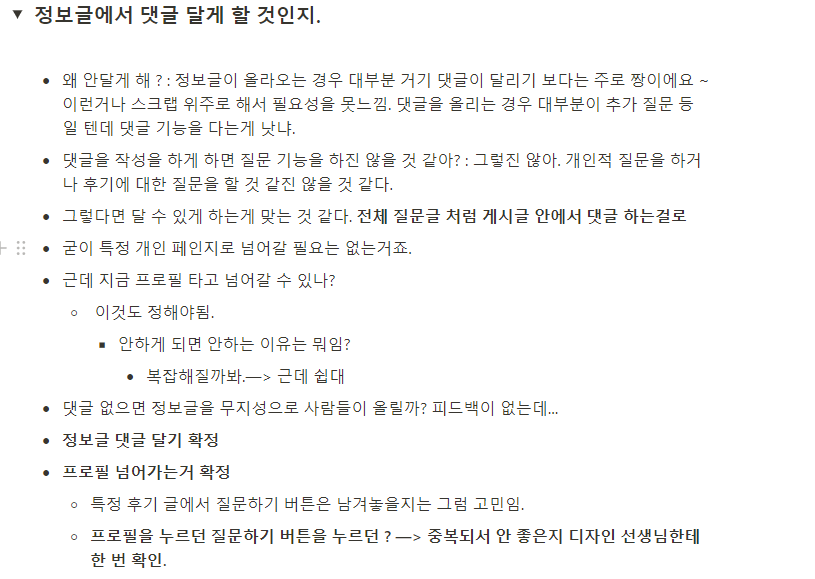
실제로 손와프로 작업을 하면서 UX적인 변경이 생기게 되었는데, 이 과정에서 가장 좋았다고 생각한 작업은 기존엔 댓글, 대댓글로 후기작성자와 소통하는 것이었다면, 이 부분을 각 개인별 프로필 페이지를 만든 뒤 해당 공간에서 질문을 주고 받게 만든 점이었다.
실제로 이렇게 가게 될시, 특정 후기 뷰가 아래의 댓글, 대댓글로 인해 과도하게 길어지는 것을 막을 수 있으며, 후기는 후기자체의 기능을 하게 된다.
또한, 답변자 입장에서도 질문하는 사람들이 중복질문을 하지 않게 유도할 수 있고, 질문들이 한공간에 쌓인다는 장점이 생긴다고 생각했다. 추후에 서비스가 잘 되었을시엔, 이 프로필 별로 공간이 구분된 것이 장점으로 작용할 수 있다고도 생각했고!


실제로 바꿀 때는 나름의 논리를 가지고, 저렇게 변경을 했으나 한번 이부분에 대해 유저 대상 UT를 진행하고 그 근거로 플로우를 바꿔도 좋았지 않았을까 생각한다. 실제로 서비스 출시하고 사용자 인터뷰를 최근(5월) 진행해보니, 후기 보기 외에 질문기능을 이용하는 사람이 적었다. 후기에서 질문으로 이어질 수 있다는 사실이나, 과방 탭 내의 질문이 2가지로 나뉘는 부분에 대한 사용자의 이해도가 상대적으로 낮은 편이었다. 이 부분에는 질문까지 가는데 있어서의 depth 구조를 늘린것도 작용했다고 생각한다. 오히려, 해당 후기 상세 뷰에서 질의응답을 가져갔다면 좀더 상호작용 측면에선 장점이 있었을 수도 있었겠다 라는 생각이 최근에 든다. 물론 이것도 실제로 돌려보면 또다른 단점이 있었겠지만..!
결국 중요하다고 생각하는 부분은 어떤 추가적인 기능이든, 새롭게 변경하는 UX 플로우든, 아무리 뇌피셜적인 플로우나 논리가 완벽하다고 가져가는 것보단, 실제 유저 대상 더 최적화된 플로우를 가지고 가보는 것이 더 좋다는 것이다.
물론 앱잼 기디 브랜딩 기간이 너무 타이트 했을 뿐더러, 개발자 네트워킹 까지 뭔가의 결과물을 보여줘야한다는 압박이 있어서 이부분을 더 이렇게 만들 수 밖에 없었지만, 지금와서 생각해보니 보이는 부분인 거 같다. 그 당시에는 최선의 선택이었다고 생각한다.
또, 이시기에는 손와프를 그리면서 나타났던 세부적인 기능, 요소들에 대한 고민에 있어 기획단의 픽스를 하는 과정이었다. 또 변경할려는 부분에 대한 개발적인 난이도를 지인 개발자들한테 물어보면서 개발 인풋정도를 물어보곤 했다.
대표적인 것들을 예를 들면,
- 학교인증이 들어가는 순서(회원가입시? 회원가입 이후?)
->단계를 여러번 나눠놓으면 유저 입장에서, 회원가입 -> 학교 인증-> 후기작성 까지의 단계가 생기기에 이탈이 많아질 것이라 생각했음 - 전체 학과 정보를 모아서 보여주는 페이지를 만들지 말지
-> 단순 개요형 페이지가 필요하지 않다 판단. - 키워드 검색과 필터링 간의 선택
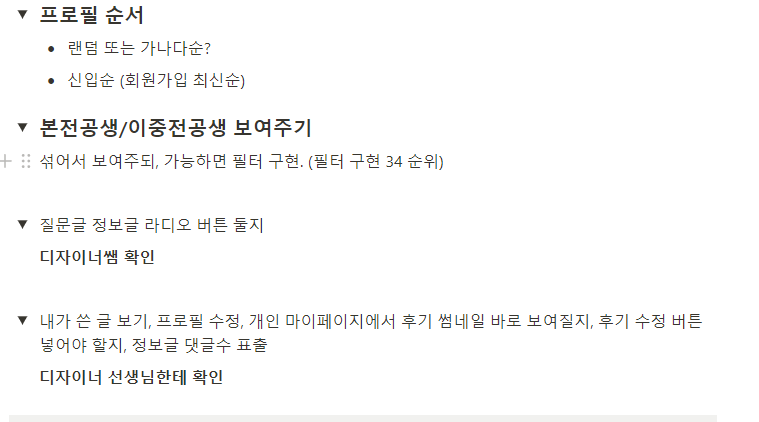
- 프로필에서 표출할 항목
-> 전공진입시기, 본전공 or 이중전공 부분은 필수요소로 판단했음 - 정렬 기능에서의 기준
->도움순, 최신순으로 충분하다 판단 - 학과 기본정보에서 담을 요소
-> 부가적인 부분이고, 기획자가 수집하는 부분이라 요소 우선순위 정한뒤에 일부 삽입 결정 - 스크랩과 좋아요의 기능을 분리할지 하나로 합칠지
-> 에타에서 스크랩만하고, 좋아요 x 하는 경우 많기에 하나로 합침 - 각 학과별 오카방 링크를 삽입할지
-> 수집에서의 어려움+ 서비스 이탈 고려해서 삽입 x. 서비스 내 채팅에서 알아서 공유할것이라 판단


3) 기디 2차회의(12/22(수)) - 손 와프 1차 피드백
실제로 이 피드백을 받으면서, 꽤 아리기도 했지만 많은 고민들을 같이 해나갈 수 있었다고 생각한다.
1. 홈화면을 굳이 만들 필요가 없다는 피드백(기존에 있는 정보를 요약해서 빼주는 거라면)
- 결국 홈화면은 처음 들어왔을때 이서비스에서 가장 중요한 정보를 봐야하는 것인데 처음 기획했던 안 대로면, 학과정보+ 타 탭에 있는 내용 요약..이었다.
이런 타 탭에서 볼 수 있는 것 위주로만 구성될 것이라면 홈화면이 따로 빠질 필요가 없다는 의견. 홈화면은
서비스에서 제일 중요한 부분인데, 별로 덜 중요한 학과 정보가 맨처음에 강조되는 느낌.
- 후기를 써야하는데, 학과를 선택하고 들어가서야 작성버튼이 있는 것이 불편하다는 피드백( 후기 작성을 해야 다른 기능을 이용할 수 있는 만큼, 첫번째 탭처럼 잘보이는 곳에 차라리 후기 탭을 가져가는 것을 추천함)
2. 후기작성시 학과를 한정하는 것. (본인학과가 아닌 학과의 후기를 쓰는게 말이 안되므로)
어찌보면 당연했던 부분인데, 내 멋대로 개발적으로 좀 더 복잡해지겠지... 하면서 했던건데 내 멋대로 개발난이도를 판단하지 말아야한다는 걸 깨달았던 거 같다.
실제로, 회원가입시 db에 유저테이블에 학과정보가 기록되기 떄문에 개발적으로 그렇게 까지 복잡해지는 부분은 아니었다.
각 개발 난이도는 기획자 입장에서 생각하는 것과 개발자 입장에서 생각하는 건 천지차이기 때문에,
기-디끼리 있을 때 기획자 제멋대로 개발난이도를 고려해서 기획하는 것보단, 생각하는 최선을 가지고 기획을 한뒤에
여러 안을 개발자한테 가지고 가서 적절한 볼륨을 조절하는 게 중요하다고 느꼈다. 기획자 입장에서
멋대로 개발범위를 생각했다가 낭패보는 상황이 많으므로!
3. 필터에 or 조건 이용하기
우리 후기의 경우, and 조건 보다는 or 조건을 쓰는게 더 유리했고, 이부분에 대해 개발적인 난이도를 추후에 개발자와 상담을 통해 물어봤다. 쿼리문 처리를 통해 충분히 가능하다는 피드백을 받아서, 이 부분도 그대로 가져가게 되었다.
4. 전체 질문과 개별 질문의 니즈가 다르다는 것으로 두가지를 가져가기로 결정한것
기디 끼리 이야기하며, 개인별로 1:1로 질문을 받고 싶은 부분 좀더 직접적으로 확실하게 질의응답 받고 싶은 니즈와 여러 사람들에게 의견을 듣고 싶은 부분이 갈린다고 판단을 했고, 그 양쪽의 니즈를 분리하기로 결정을 했따.
이때도, 이런 전체 질문 같은 경우는 에타나 고파스의 재학 정보공유_타 학과에게 질문하기 기능이라는 충분한 대체재가 있어서 큰 메리트 있는 기능은 아니라고 생각하긴 했다.
다만 서비스의 장기적인 방향성, 완성도에 있어서는 필요한 부분이긴 했었다. 이부분에 대해선 디자이너 측의 손을 좀 더 들어줬던 거 같다.
4) 기디 3차회의(12/24(금)) - 와프 픽스, 기능 픽스
크리스마스 이브에 회의를 진행했다. 이때 회의를 하고, 이브 저녁~ 크리스마스 당일은 쉬자가 기디에서 합의했던 것..ㅎㅎ
주요 안건은 손 와프 픽스하는 것. 그리고 로고, 심볼, 컬러 논의. 개발자 네트워킹 타임라인 논의 정도가 있었다.

1. 와프 픽스
여러 부분을 머리를 맞대고 픽스하게 되었는데, 주요 내용은 다음과 같다.
아래 핵심사항들을 픽스했고, 이렇게 결정된 손와프를 바탕으로 개발자 네트워킹(12/27~28) 전까지 디자이너들이 hi-fi(fidelity) 형태의 와프를 피그마로 그려줬다.
1) 홈화면 삭제
:가장 처음 보는 화면이면 엄청 엄청 중요함. 핵심 기능이 들어가야함. 그렇다고 전체를 요약하는건 아닌 것 같다. 한 칸을 차지하려면 걔만의 기능이 따로 있어야 한다고 생각해서 홈화면을 삭제하게 되었다.
2) 탭바 4개로 결정(후기, 과방(질문, 정보), 알림, 마이페이지)
3)학과 정보 후기탭에 포함
: 한탭을 차지할 만큼의 정보 x
4) 우상단으로 배치했던 개인정보 설정을 마이페이지 탭의 하위요소로, 알림을 하나의 탭으로
-> 디자이너 피드백. 알림탭을 뺸것은 잘했다고 생각하는게, 우리 서비스 플로우 상 알림이라는 게 중요한 요소이고
알림을 통해 나에게 온 질문, 답글 등에 바로 연결될 수 있기에 이런 부분을 만들었다.
5) 세종캠 구분없이 사용할 수 있게 결정
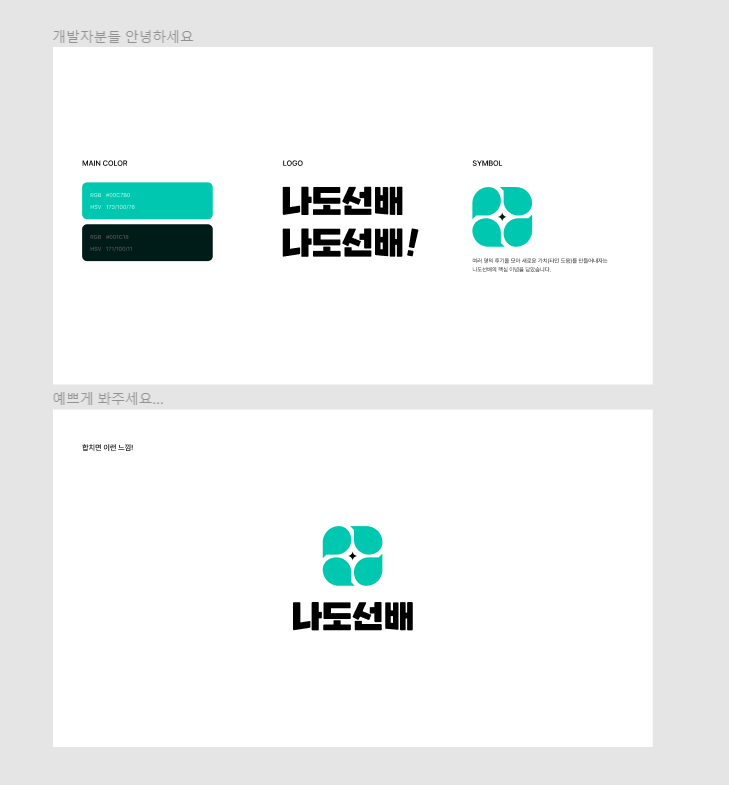
2. 심볼 고민




디자이너 둘이 각각 가져온 여러개 안 중에 고민을 나눴다. D안의 경우, 직관적이긴 하지만 나도선배가 아니라 다른 후기, 리뷰서비스에서도 가능한 로고인것 아니냐라는 의견이 있었고 A 현재는 심볼만 보고, 나도선배의 어떤 걸 의미하는 것인지 확실하게 다가오지 않는다는 단점이 있었다.
그래서 심볼 안 A로 설정하고, 디자이너 둘이 조금 더 직관적으로 느껴질 수 있는 방법으로 디벨롭을 시작하기로 했다.
스플래시 까지 안가고, 앱 로고만 봤을때도 직관적으로 느껴지게 갈 수 있도록!
실제로 A안을 좀 더 디벨롭을 했고, 주먹이 모여서 반짝하는 가치를 만드는 느낌을 심볼을 통해 나타내려고 했다.
5) 개발자 네트워킹준비 및 네트워킹 진행 (~12/27, 28)
개발자 네트워킹이 12/27, 28일이었기 때문에 그 전까지 디자인 파트는 픽스한 손와프를 바탕으로
hi-fi 와프를 만드는 작업을 진행하였고 이를 개발자 네트워킹 때 사용자 플로우에 맞춰서 내가 소개 했다.(거의 gui인줄 알정도로 퀄리티가 높았다.)



아래 왼편의 사진과 같이 필수적인 컬러, 로고, 심볼 같은 브랜딩 요소에 대한 소개도 디자인 단에서 진행을 해줬다. 오른쪽 사진은 개발자 네트워킹 전 팀 인스타에 올렸던 플랜카드 ㅎㅎ 진짜 어케 이렇게 이쁘게 만들까 싶었따...


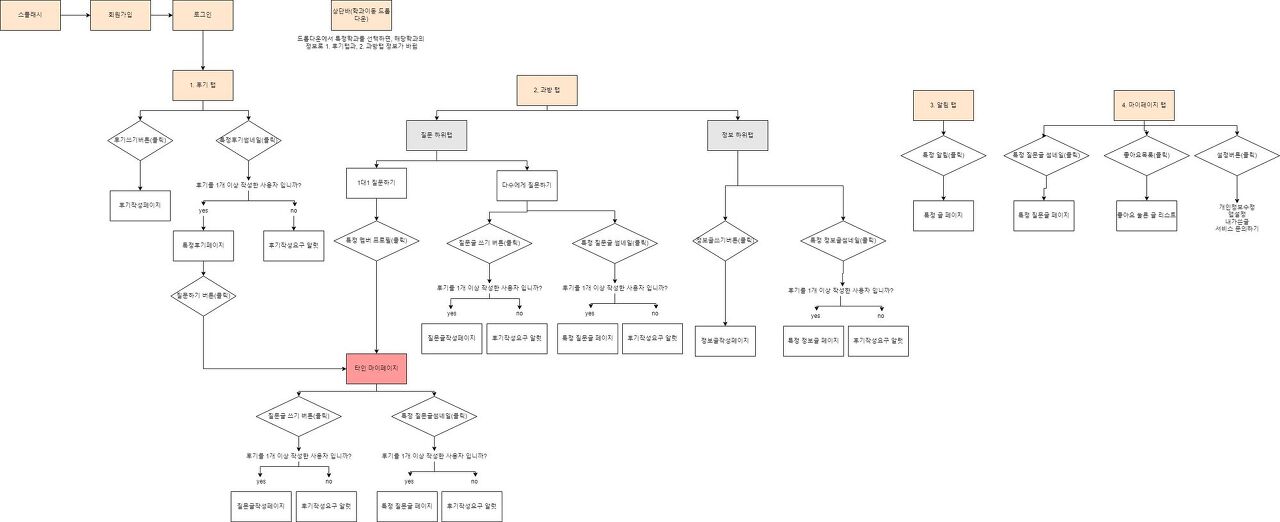
기획단에서는, 변경된 기능과 와프에 따른 기능명세서, IA 등의 업데이트 작업을 진행했다.
실제 기획경선 떄와 와프 자체가 달라지면서 세부적인 부분의 변경이 많이 발생했기에.
거의 개발자 네트워킹 당일 저녁까지 이 부분을 업데이트 했던 걸로 기억한다.


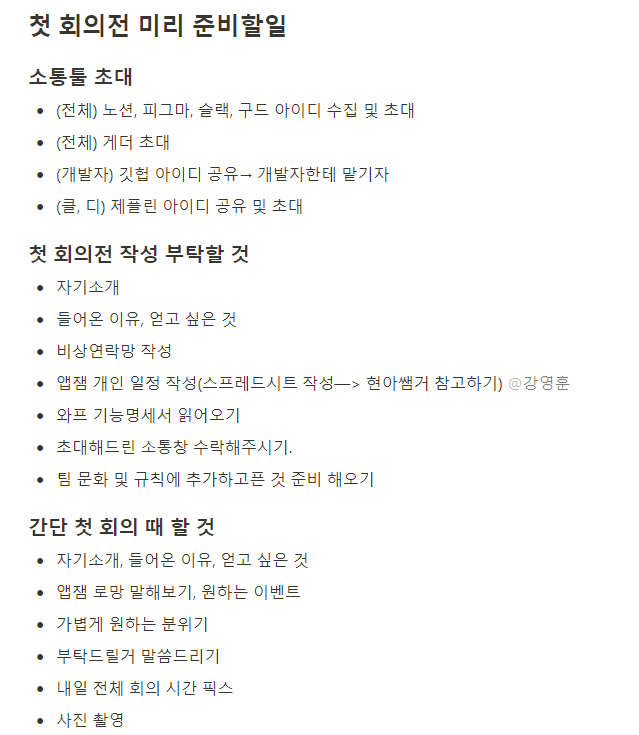
또 PM인 영훈이형이 팀 문화 관련된 내용들을 가볍게 PPT를 만들어 소개해줬다. 짧게라도 우리팀에 대한 분위기를 전달해주고 싶어서 였을 거다.

실제 개발자 네트워킹 과정과, 개발자들을 팀에 모셨던 것에 대해서는 시기상으로는 여기에 서술하는 것이 맞지만, 아예 다른 블로그 글로 서술하려고 한다. 해당 내용도 하나의 섹터이니까..ㅎㅎ
6) 개발자 맞이 전 와프에서 세부적으로 추가될 부분 기능명세서와 맞추기(~12/30)
실제로 디자이너들이 와프 작업을 하면서, 기획이 처음생각했던 기능명세에서 빠진 부분들이 기능적으로든
뷰적으로든 있을 수 밖에 없었다. 급하게 작업을 서로 했기에, 상세하게 기능명세를 전달하지 못한 기획탓도 있고.
아직 기디단에서 확실히 픽스하지 못한 부분들도 있었기에, 해당 부분들을 디자이너 분들꼐 그때 그때 전달하는 것+ 고민되는 사항에 있어서는 안건을 짜서, 추후 있을 디자인과의 회의 전에 전달하려 했다.
세부적인 요소에 있어, 기획단에서 1차적으로 회의를 통해 의견합의를 하고, 기디 회의 때 컨펌을 받고자 했다.(ex. 프로필 보여주는 순서, 전공 진입시기 표시방식, 선택항목 작성순서 등)



7) 기획자 회의(12/29) - 개발자 맞이 준비
크게 준비했던 건 2가지 였던 거 같다.
첫번째는 우리 더미데이터로 쌓을 학과후기, 학과 정보 등과 같은 부분의 것들에 대한 것을 1차적으로 어떻게 수집 기록할지 역할 분담을 좀 해갔다. 추후 개발자 들어오면 정신이 없을 것으로 예상 되어서.
두번쨰는 팀 소통, 협업 관련 된 부분이다.
yb 기획 둘이다 보니, 개발자가 들어오고선 어떻게 또 회의를 하고, 협업을 해야할지에 대해서 막막한 부분이 많았다.
이부분 해소를 위해 여러 ob 들 앱잼 회고 블로그글 같은 걸 많이 보면서 소통방식 측면에서 많이 참고를 했다.
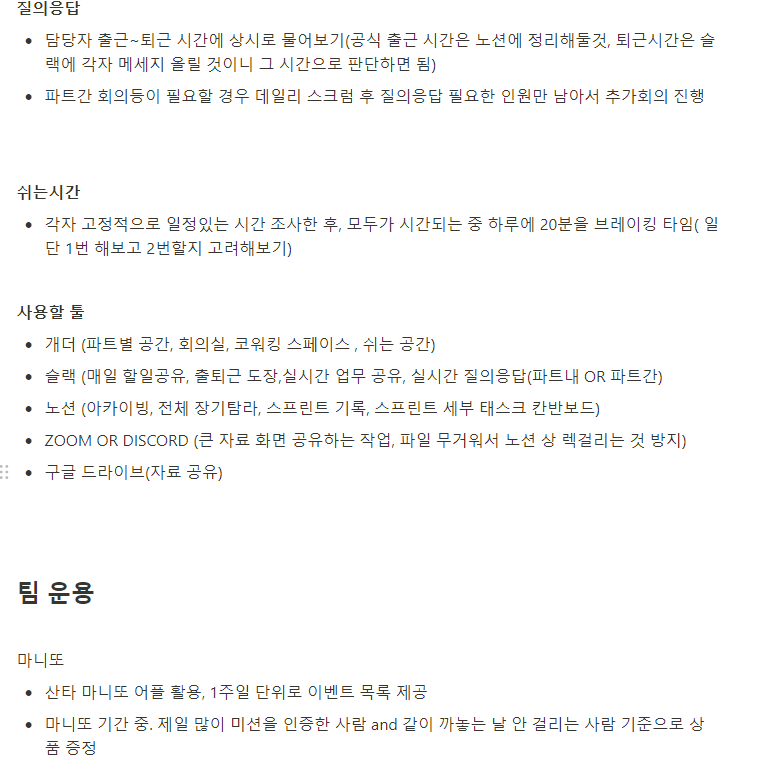
(팀문화, 출퇴근 도장, 스크럼, 팀이 정한 장기탐라 의사결정기준을 노션에 잘 배치하는 것 등등의 것들에 대해 러프하게 생각을 했고, 노션을 좀 더 보기 좋게 만드는 데에 신경을 좀 썼었다.)


8) (12/31) 기디 4차회의
12월의 마지막, 한해의 마지막 날에도 기디가 다 모여서 회의를 진행했다.
이날 진행한 것은 크게 2가지 였다.
1) 디자인 단에서 기획에서 픽스해줬으면 하는 요소들에 대한 픽스
2) 개발자 팀빌딩 후 소통방식에 대한 안내
1) 디자인 단에서 기획에서 픽스해줬으면 하는 요소들에 대한 픽스
빠진 뷰 처리 방식, 시간 표시방식, 세부 아이콘 모양 및 위치 같은 세부적인 부분에 대한 픽스가 이뤄졌다.
알림 버튼의 depth를 한단계 더 높일지, 플로팅 버튼을 할지 그냥 버튼을 할지, 특정 아이콘의 모양에 있어서 디자인적 통일성과 사용자 입장에서의 직관성 중에 어떤 것을 선택할지.
필터링 항목에 어떤 태그까지 넣을지 등.
여러 서비스들의 레퍼를 참고하기도 하고, 기획, 디자인 갹각의 논리에 맞춰 세부적인 부분에 대한 토의를 진행하면서 결정할 수 있는 부분은 결정하고, 당장 결정하기 어려운 부분들은 개발자들과 얘기를 해보면서 혹은 타 레퍼들을 좀 더 찾아보면서 결정을 해갔다.
2) 개발자 팀빌딩 후 소통방식에 대한 안내
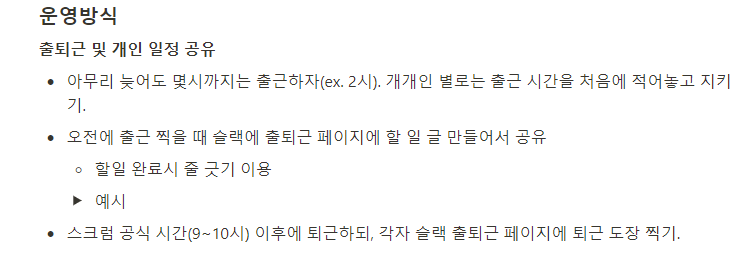
운영방식, 회의방식 관련해서 기획단에서 1차적으로 구상한 내용을 공유해줬다. 기디 4명이서 협업을 할 때와 13명의 팀원이 함꼐 협업을 할때는 소통방식 협업방식에서의 차이가 크게 발생할 수 밖에 없으므로. 실제로 어떤 식으로 소통을 하려 했는지 구체적인 내용은 3주간의 앱잼 회고 부분에서 다루겠다. 실제 이부분이 쓰였던 것은 개발자가 들어오고 나서였으니까.
이때 공유했던 요소들은,
출퇴근 제도, 개인일정 미리 수합, 1차적으로 구상한 회의 방식(정기회의, 데일리 스크럼)
각 채널별 이용방식, 기타 팀 이벤트 관련된 내용이었다.
거의 대부분의 것들을 PM인 영훈이형이 주도를 해줬던 부분이고, 실제 개발자가 팀에 들어오고 같이 논의하고 적용하면서 바뀌기도 해서 이부분은 다음 개발자와의 3주간의 협업을 다룬 앱잼회고에서 상세히 다루고자 한다.



기타 느낀점:
2주간 정말 많은 작업들을 했던 것 같고, 특히 서비스의 세부적인 기능, 요소에 대한 고민을 정말 많이 했던 거 같다. 1차적인 기획을 짜는 것과 그것을 서비스화하는 과정에서 디테일하게 기획해야하는 부분에 있어서 많이 배웠던 거 같다.
어찌보면 시간이 타이트 하다는 것, 그리고 이런 것 자체를 처음해보는데 디자이너가 제시하는 질문들에 바로바로 대답을 하는 것에 대한 부담이 초반 부분에는 꽤 있었던 거 같다. 아직 고민 못했던 세부적인 부분에 대한 질문들도 많았으니.
어찌보면, 이 2주간의 기간이 정말 힘들었다면 힘들었었던 것 같다. 지금 와서 다시 돌아보면, 그 때 픽스했던 기획적인 선택들이 정말 최선이었을까? 있으면 좋을 기능, 요소들을 추가해나가진 않았나? 사용자의 의견이었나, 내 뇌피셜이었나 하는 부분들이 꽤 있는 거 같다는 생각을 한다. 하지만, 아마 실제로 회사에서 서비스를 만들더라도, 어느정도는 이 기획자 디자이너의 뇌피셜로 작업을 해야하는 부분이 있을 수 밖에 없을것이라고 생각한다. 숙련된 기획자는 좀더 통할 뇌피셜을 쓸 수 있을 것이고(경험을 기반으로) 꼭, 검증이 필요한 부분이 무엇인지, 불필요한 요소로 인해 개발 범위가 커지지 않는지를 적절히 조절할 수 있는 사람이지 않을까..라고 느끼게 되었다.
아마 이때 기디끼리 작업을 하면서, UX/UI에 대한 지식이 꽤 부족하구나.. 라는 생각을 많이 했었던걸로 기억하고. 세부적인 UX/UI에 대해서 결정을 내리는게 쉽지 않았었다. 그래서 이런부분이 나에게 보완될 지점이구나 생각을 하게 되었었다.
처음 기획파트를 하기 전엔, 기획자로서 중요하다고 하는 역량들이 각각 "왜 필요한 걸까" 에 대해서 잘 몰랐지만, 이런 실제 작업을 하면서 UX도, 비즈니스적인 사고도, 글 쓰는 능력도, 데이터 적인 부분, 팀매니징 기타 등등에 있어서 왜 이런 요소들을 회사에서 기획자에게 요구하는지 알게 됐었던 거 같다.
또 이 기디기간 동안에는 디자이너에게 많이 의지를 하게 됐었던 거 같다. 내가 기획관련해서 해왔던 것들과 실제 이쪽 it 프로덕트를 만드는 것은 정말 다른 플로우로 진행이 되었기에. 그래서 어떻게 보면 기획단에서 처리했어야 할 일들까지도, 디자이너 들이 많이 처리해준 것 같다는 생각에, 미안함 반 고마움 반인거 같다.
이기간은 기획에 대한 세부적인 논리를 쌓아가는 시간이었던 거 같다. 내가 해왔던 건 이 서비스에 대한 큰 논리라면, 왜 이버튼은 여기에, 왜 여기엔 이런 요소를? 같은 것들에 대한 이유들을 다졌었다. 정말 하나하나 정하는게 쉽지 않았었지만, 그래도 이 기간에 힘들었기에 개발자가 들어오고 나서, 어떤 질문을 하더라도 기획에 큰 흔들림이 없었다고 생각한다. 물론, 실제 사용자에 가까운 사람들이 데이터로 말해주는 근거로 해당 요소들을 결정했다면 더할나위 없었겠지만.. 짧은 시간내에 주니어들로 구성된 우리 입장에선 이것이 최선이었다고 생각한다.
이 기간이 서비스 기획자로서 많이 성장을 시켜줬던 기간이었다고 생각하고, 나도선배의 모든 팀원 당연히 고맙지만, 이 기간 부터 함께해준 영훈, 열음, 정한이 정말 많이 고맙다!
다음 편에서는, 개발자 네트워킹을 비롯해서 어떻게 개발자들을 팀에 모시게 되었는지에 대해 간략하게 적어보고자 한다. 관심이 있다면 다음 편 ㄱㄱ~