10/7 Figma 뽀개기 1주차(컴포넌트 활용해 토스앱 디자인하기)
Ami Design TV 에서 플러그인 활용하기 바로 다음 영상으로 있는 컴포넌트 활용에 대해 학습! 쉽게 말해 xd 에서 썼던 것(이름이 정확히 기억안난다)의 축소판. 하나를 변경하면, 그거랑 연결된 다른것들도 변경되게 만들 수 있는 도구라고 보면 된다.
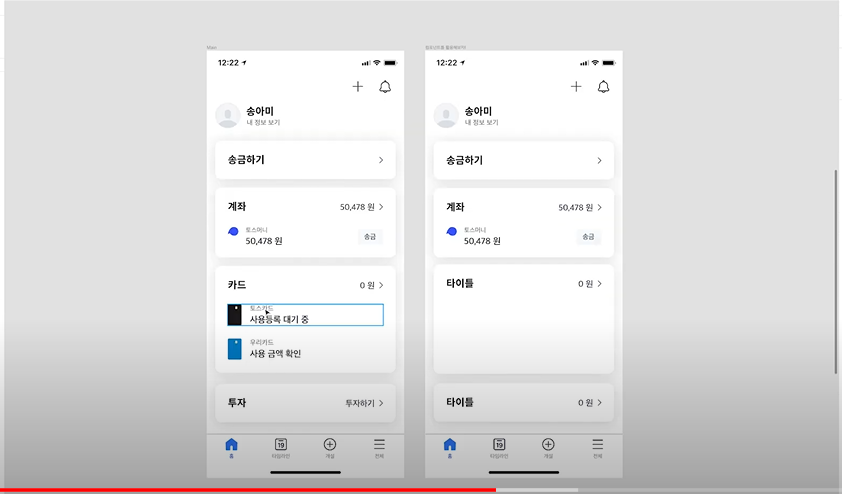
요즘 제일 관심가는게 토스였는데(ux 적으로든, 비즈니스 적으로든) figma 배운지 얼마되지 않아 토스 앱 디자인을 해본다는게 감회가 새로웠던듯. (물론.... 만드는데 좀 오래걸렸지만..ㅎㅎ)

1. Iconify로 아이콘들 다운 받기, figma community에서 아이폰 상단 툴바 다운
피그마 스터디를 통해 알게된 iconify를 활용해서 최대한 많은 ui 아이콘들을 가져왔다. (완벽히 똑같진 않더래도)
사람모양같은 경우는 아이콘을 가져오려고 했는데 그룹화가 사람 전체랑 원으로 되어있는게 아니라 머리랑, 나머지로 되어있어서 색변환이 맘대로 안됐다...
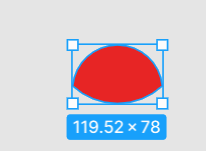
그래서 그냥 만들어 보기로 도전~


도형자르는 게 좀 애매했는데, 도형 두개를 만들고(원두개) 같이 클릭한뒤 intersect selection으로 겹쳐지는 부분만 가져오는 방식을 택했다( 더 좋은 방식이 있는지는 모르겠네..)
2. 박스 Component 이용해서 만들기

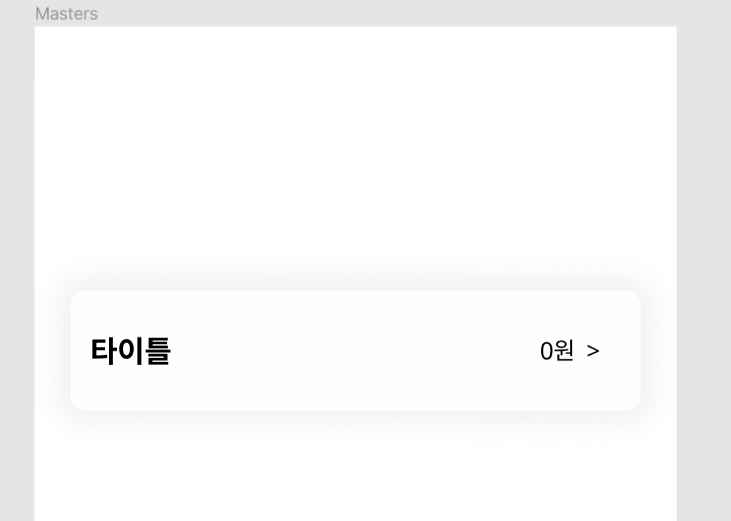
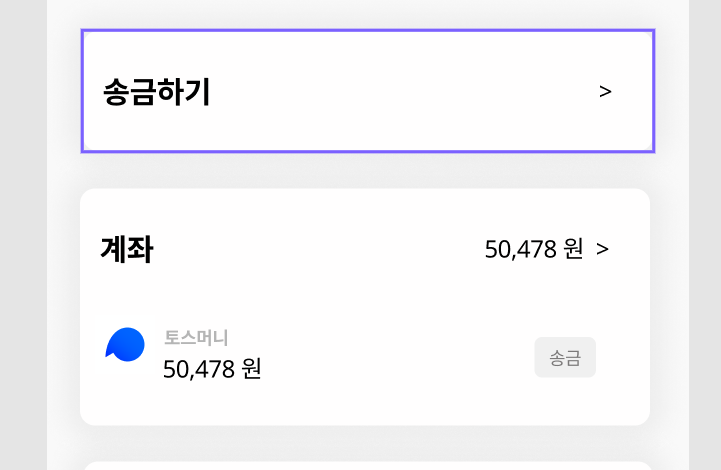
아래 4개 박스(송금, 계좌, 카드, 투자) 에서 공통적인 모양이 있기 때문에 마스터 컴포넌트를 생성후 작업.
하나의 tip이라면, 만든 마스터 컴포넌트(원본)는 따로 빼두는게 좋다라는 거!(특히 이렇게 4개간에 많이 다른 경우에는!)
요즘 토스앱은 저런 블러처리가 아닌거 같긴한데... 영상에선 흰색 네모에 블러처리여서 저렇게 디자인 해 보았다.
네모에서 모서리 깎고 블러랑 스프레드 조정해서 만듬!( 정확한 색상을 알고 한 건 아니라 색상이 완전 똑같진 않을듯..)(원본 파일이 있었다면 좀더 완성도 높지 않았을까?)
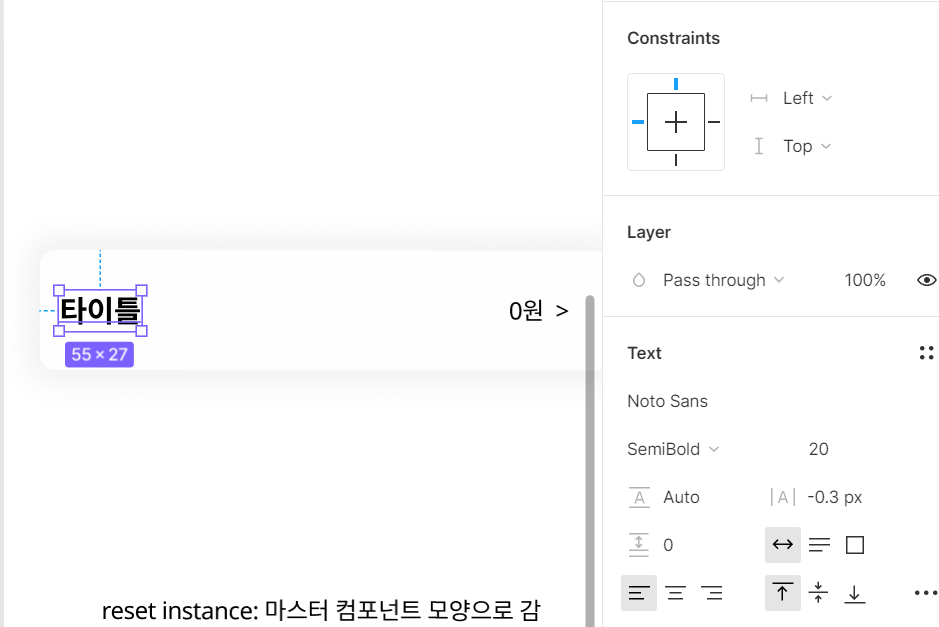
3. Constraint, 글자 정렬 유의


하나의 컴포넌트로 만든 것들에서 작업하다보면, 텍스트 수정이 있을 수 있다. 만약 constraint를 지정해놓지 않으면, 박스 크기를 키우거나 했을때 위치가 지멋대로 갈것이다. 또 글자를 우측정렬, 좌측정렬로 안해놓으면 텍스트를 바꿀때마다 텍스트위 위치가 제각각 된다.( 레이아웃으로도 어떻게 할거 같긴한데, 아직 그건 안배웠으므로..)
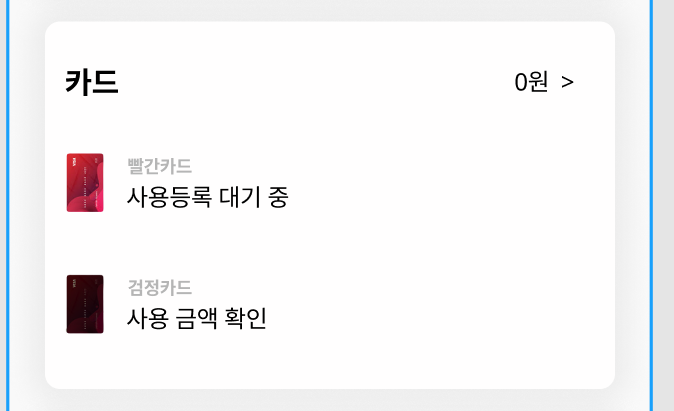
4. Remove BG 플러그인

피그마에서 누끼를 어떻게 따나... 고민하다가 이리저리 방법을 찾아봤음. 펜툴로도 해보려고 했으나.. 내가 포토샵이런걸 해본사람이 아니라 펜툴 사용법자체를 잘...ㅎㅎㅎ
그러다 찾은게 Remove BG 플러그인! 뭐 복잡한 거 할때나, 화질 생각하면 펜툴이 낫다고 하는데, 일단 난 카드 넣는게 우선이니까... 나중에 펜툴도 배워보자!
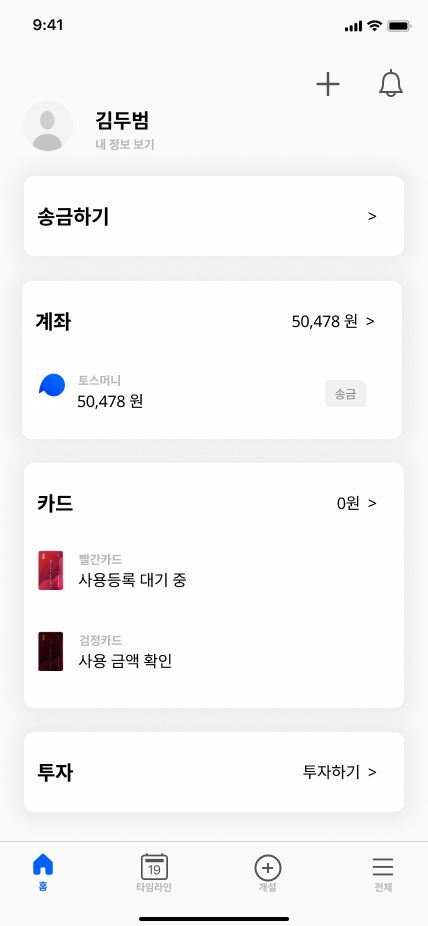
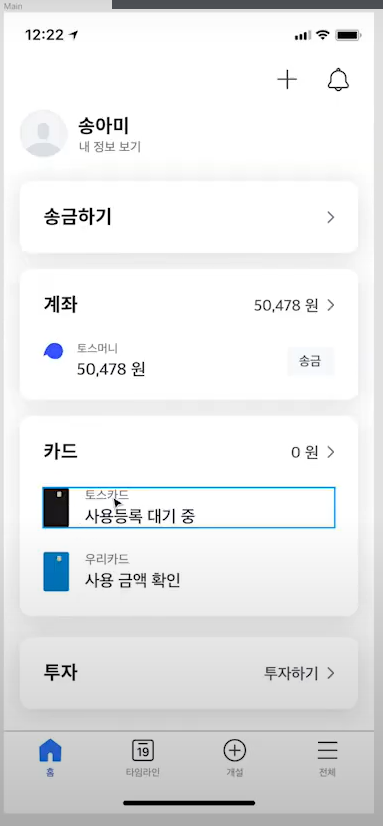
5. 최종 완성본


6. 기타 알면 좋을 것들
reset instance: 마스터 컴포넌트 모양으로 감
detach instance: 컴포넌트 해제( 마스터의 수정에 영향 안받음)
go to master compnent: 마스터 컴포넌트 위치로 감
push overrides to master: 인스턴스 걸 마스터에 적용
Asset에서 만들어진 컴포넌트 확인가능
재능은 모르겠지만.. 그래도 만들 수는 있다는게 어딘가 라는 생각! 기회가 된다면, 디자인쪽 공부를 더 해서 디자인쪽에서 일해보는 것도 좋은 경험이지 않을까? 기획은 너무 잘 안뽑기도 하니까!
1) 사업구상에 좀 더 치중된 사업/전략기획 2)문제정의 가설검증에 특화된 UX researcher 3) UX designer
4) 서비스 기획자
등등 다양한 포지션들중에서, 특화를 해서 나갈 부분에 대한 고민은 지속해가야 할 거 같다.
지금 한가지 얘기하고 싶은건 UX 나 디자인쪽도 꽤 재밌다는 거!