10/6 Figma 뽀개기 1주차(기본 툴 이용, 주요 플러그인)
이번주부터 본격적으로 코딩동아리 KUCC에서 하는 Figma 스터디가 시작. 이 스터디에서 진행되는 내용을 넘어서, 유튜브로 계속 학습을 해나가야겠다고 생각을 했다. 남들 시험기간 동안에 빡세게 배워서, 솝커톤 때 와이어프레임 그리는거나, 기초적인 디자인할때 좀 도움될 수 있게끔하고 싶은.. (ppt 만드는거에 대한 막연한 두려움도 깨고 싶구!)
1. 기초 툴 이용, 단축키 사용
기초개념
캔버스: 쉽게말하면 큰 도화지(회색평면)
프레임: 큰 도화지중에서 내가 작업할 공간-> 나중에 tip이지만, 만든 이미지 export 할때, 이미지 요소가 프레임안에 없으면 그 요소는 포함 안되어서 export 될 수 있으니 유의.
레이어: 요소들간 순서, 구조 등이라고 이해하면 될듯. 특정 요소 구조 안에 위치하게 만드는 것도 중요한 포인트. 또 이것 순서에 따라 특정이미지가 앞에 위치하게 만들수도 뒤에 위치하게 만들수도! ([, ] 이용하거나 왼쪽 바 이용)
주요 단축키
이것저것 있지만, 좀 주의했어야하는거 진짜 중요한것만 정리해보자면...
- 더블 클릭 (제일 많이 함)
- 왜 선택이 안 되지? → 더블 클릭 해보세요
- 갈수록 많은 Layer가 쌓이기 때문에 원하는 컴포넌트가 선택될 때까지 클릭해야 함
- 도형을 '올바르게' 만들기
- Shift + 드래그(당연히 지켰어야 하는데, 지금까지 잘 몰라서 못했던 거...)
- 사진 및 도형 자르기, 크기 조정하기
- 모서리 클릭 + 드래그: 사진 손상 없이 원하는 비율로 줄인다.
- alt + 드래그: 사진을 자르면서 크기를 줄인다.
- shift + 드래그 : 비율 그대로 사진 손상도 없이 크기만 줄인다(도형 만들 때랑 똑같네?)
- 만약 크기만 조정하고 싶은 거라면? → 그냥 오른쪽 패널에서 수치를 적어넣는게 더욱 정확하고 빠름
- 컴포넌트 간 거리를 알고 싶을 때
- 컴포넌트 클릭 + Option(Alt) + 거리를 알고 싶은 컴포넌트에 마우스 올리기
2. 기초 툴 이용 실습


이걸 만들면서 어려웠던 게 크게 두가지 였던 듯
1) 해 빛줄기 만들기
각도 돌리는 거랑, 빛줄기간 배치가 어려웠는데 저 작업하면서 도형 깎는거 돌리는 거 익숙해진듯
2) 산 레이어 조정
레이어라는게 정확히 이해가 안됐던 거 같은데 만들면서 레이어 이해도 상승~!
3. 주요 플러그인 학습



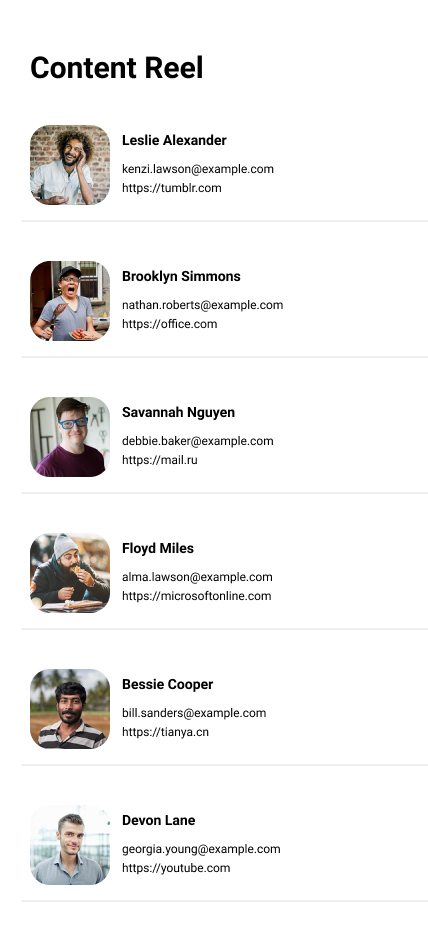
1. Content Reel
쉽게 말해 더미데이터, 이미지를 생성해주는 플러그인. 이메일주소, 홈페이지 주소, 이름, 사진 등등을 채워준다.
솝커톤 같은거 할때 특히 도움되지 않을까 싶기도?! 예전 후기에서 더미데이터를 기획팀이 급하게 만들고 했다는 거 본거 같아서
2. Unsplash
정확히는 잘 모르지만, 이미지 배경 깔아주는 걸 하기 수월한 플러그인. 특히 그냥 이미지 박는게 아니라 저렇게 있어보이게
3. Split Shape
일정 크기 도형 주고, 원하는 도형 개수 간격입력해주면 그에 맞게 도형을 여러개로 나눠주는! 간격 생각하기 복잡할때 써먹기 좋을듯. 컬럼 로우는 당연히 직관적인거고 Gutter랑 Margin이 있는데 Gutter가 컬럼간 간격이고 margin은 아마 로우간 간격일라나?!(그런거 같긴한데 나중에 써보면서 차차알지 뭐)
참고했던 영상:
[Figma Tutorial] 플러그인 활용하기 (+유용한 플러그인 4가지)
https://www.youtube.com/watch?v=fFdl3wgjl_Y&list=PL2XQ8H8IpiCbNvhYctivCRre9UFObPR5a
기본적인 걸 써보면서 느낀 점은, 확실히 플러그인이 많다보니까 xd 쓸때보다 활용할 수 있는 지점들이 많은? xd는 뭔가 내가 다 만들어야 하는 느낌이었는데, 이미 주어진 것들이 많다보니 편한 점들이 있었던 거 같다.
원하는 것들을 그리는데는 큰 무리는 없었던 것 같다!